schema.org+JSON-LDのパンくずリスト設置方法

schema.org+JSON-LDでマークアップ
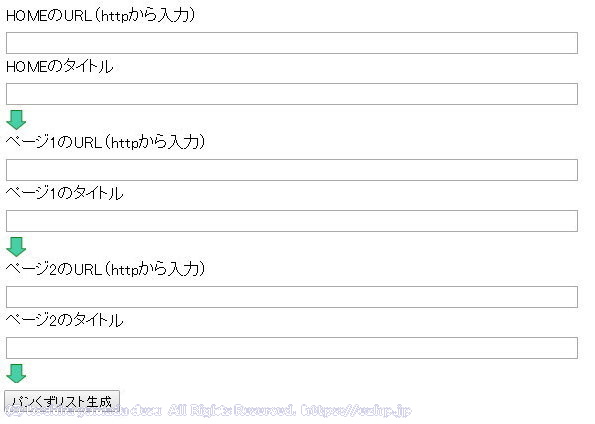
■schema.org+JSON-LDのパンくずリストを自動生成するフォームです※パンくずリストの書き方や解説はこちら
HOME > ページ1 > ページ2 > ページ3 の階層順で入力して下さい(ページ2・3は省略可能です)※入力したデータは、サーバーへ保存いたしません、ご自由にご利用下さい。
このページについて
別記事、パンくずリストの構造化データはjson-ldそれともmicrodataでパンくずリストについて触れていたのですが、詳しい説明が抜けていたので説明ページと解説用に自動生成フォームを作りました。
フォームの使い方は、各URLとタイトルを入力して「生成」ボタンを押すだけです。schema.orgのパンくずリストをJSON-LDでマークアップする際のタグを生成します。
下の解説と併せてご利用下さい。
パンくずリストの設置方法
Googleロボットへ、パンくずリストを認識させる為には、必要なソースをページ内に記述してクロールを待ちます。
JSON-LDでマークアップしたソースは、HTML内の自由な位置に設置できますので、ページのデザインを崩しません。具体的には、<script type="application/ld+json">〜</script>の部分を該当するページへ記述します。
schema.org+JSON-LD解説
schema.orgのBreadcrumbList(パンくずリスト)をJSON-LDでマークアップする際の解説です。
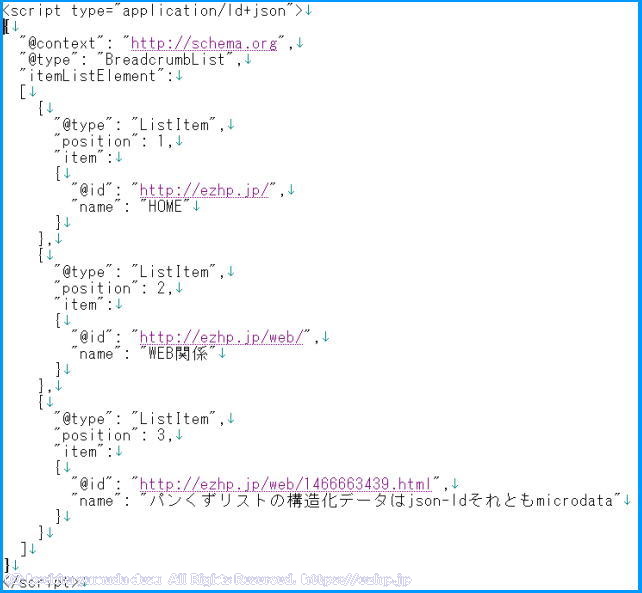
<script type="application/ld+json">ここまでは定型文です。
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
次にTOPページ(HOME)の部分を記載します。
{positionの1は、1番目のURLの意味です。ID部分にURLを書きます、nameの部分はHOMEで無くても構いません。
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://ezhp.jp/",
"name": "HOME"
}
},
{positionの2は、2番目のURLの意味です。nameには、パンくずリストに表示されるカテゴリー名を記載します。
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://ezhp.jp/web/",
"name": "WEB関係"
}
},
{positionの3は、3番目のURLの意味です。nameには、このページのタイトルを記載します(titleタグと同一にする必要はありません)
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "https://ezhp.jp/web/1467351299.html",
"name": "このページ"
}
}
このまま3階層で終わりの場合は、最後のカンマに気をつけてください。
2番目のURLでは、最後がカンマ(,)で終っていますがカンマは「まだ続くよ」の記号ですので、最後のURLではカンマ無しにします。
4階層の場合は、最後にカンマを書いて続けて上のブロックを書きましょう。その際にpositionの数は1ずつプラスして下さい。
最後に
]カッコとscriptを閉じて完成です。
}
</script>
スペースや改行は無視されますのであっても無くても大丈夫ですが、あとから人間の目でみた際にわかりやすいようにインデントを整えておくと便利です。
注意事項として
JSON-LDでマークアップしたタグは、ブラウザには表示されずホームページを見ている人へも気付かれません。
そのような性質を利用して、実際には(ユーザー)には、パンくずリンクを見せずに(または違うURLを記載して)悪用する輩もいるようで
そのような場合は、構造化データに関するガイドライン違反となる場合もあるそうです。
パンくずリストに限らず、JSON-LDでマークアップをする際には、ユーザーが見えるように表示することが必須となります。
(表示していない物をマークアップしない)