パンくずリストの構造化データはjson-ldそれともmicrodata

パンくずリスト
パンくずリストを設置するとSEOにも効果ある?などと言われていますが
パンくずリストをクロールの促進や、サイトの構造をロボットに理解してもらう手助けと考えた場合、このサイトのような小規模なホームページの場合は、効果はさほど無いのでは、、と感じています。
仕事で10ページ〜数十ページのサイトを良く製作しますが、その程度のサイトでしたらサーチコンソールから登録するだけでクロール→インデックスされますし、ほったらかしで構わないと思います。
ホームページへ訪れてくれた人へのユーザービリティーと言う観点では、ぜひとも導入したい設定の一つであります。
例えば、このページを検索されて訪れた人が、このページのパンくずリストを見て
「このページは、個人ブログのWEB関連のカテゴリーの一記事なのね〜」と人目でわかりますし、趣向があえばトップページをブックマークして貰える可能性もあります。
またもう一つの導入したい理由として、グーグルの検索結果での表示があります。
ルールに従った(指定の構造化データで)パンくずリストを設置することで検索結果に表示されたページの「階層」が表示されます。
例えばこの記事は、このサイトの「WEB関係」と言うカテゴリー内で書いていますので
検索結果には
ezhp.jp > WEB関係
のスニペットが追加で表示されます。
・検索結果で露出するテキストが増えて少し目立つこと
・ユーザーへ「このサイトにはこのようなカテゴリーがあります」とアピール出来ること
フォーマットは、json-ldそれともmicrodataで書く?
簡単に導入できるわりには、メリットが多い「パンくずリストのマークアップ」
導入には、いくつかの手段がありまして、有名なところでjson-ldそれともmicrodataで記述する方法です。
どちらも一長一短あり、好きな方で良いと思います。
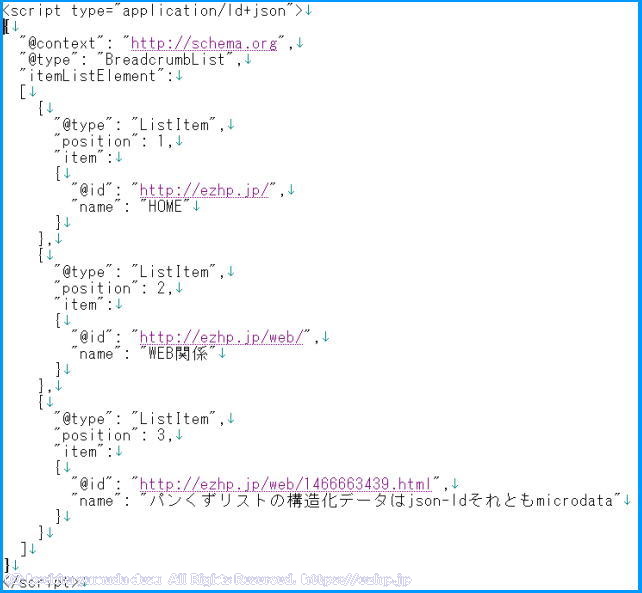
■json-ld
json-ldは、javascriptのようにHTMLファイル内にタグで記述します。
ブラウザーへは表示されませんのでページのレイアウトを崩すことなく利用できます。
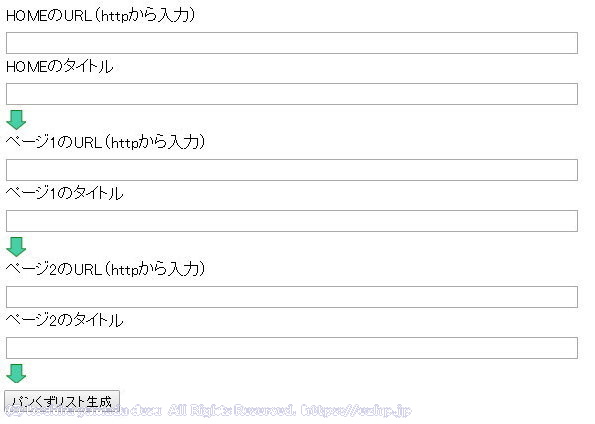
別記事:schema.org+JSON-LDのパンくずリストのタグを自動生成するフォーム では、自動生成機能だけではなく、schema.org+JSON-LDでパンくずリストをマークアップする方法を詳しく解説しています。
■microdata
実際のリンクタグ<A>や<SPAN>内に itemscope itemtype=などを追加して設定します。
既存のリンクタグを変更するだけで導入できるメリットがあります。
このサイトは、json-ld+schema.orgで実装しています。
理由ですが、microdataの場合、ページのレイアウトを崩すことなく導入する為には、CSSへ手を入れる必要があって面倒だったからです。
またこのページのパンくずリストは、
HOME > web関係 > ページのタイトル
となっています。
ページのタイトル(パンくずリストの構造化データはjson-ldそれともmicrodata)をH1で表示したく
パンくずリストの為に、もう1回違うスペースでページタイトルを表示するのは、しつこいから、、そんな理由です。
json-ldの場合、javascriptのように記述しますので、ブラウザーには表示されません。
ただし、それを逆手に取ってSPAMに応用する輩もいるようで、json-ldの内容が、実際のそのページで表示されていることが、グーグルの構造化データに関するガイドラインに入っています。
ページ上に実際にパンくずリスト(リンク)を表示することを忘れないで下さいね。